728x90
2차원 구현에서 transform속성에 translate, scale, rotate 등의 함수를 사용했었는데 3차원 구현에는 translate3 d, scale3 d, rotate3d와 같은 함수가 사용됩니다.
| translate3d(x, y, z) | 지정된 좌표만큼 개체를 이동시킵니다. (px와 같은 단위사용) |
| translateX(x) | X축만큼 개체를 이동시킵니다. |
| translateY(y) | Y축만큼 개체를 이동시킵니다. |
| translateZ(z) | Z축만큼 개체를 이동시킵니다. |
| scale3d(x, y, z) | 지정된 좌표로 크기를 늘리거나 축소합니다. (소수점이나 정수사용) |
| scaleX(x) | X축만큼 크기를 늘리거나 축소합니다. |
| scaleY(y) | Y축만큼 크기를 늘리거나 축소합니다. |
| scaleZ(z) | Z축만큼 크기를 늘리거나 축소합니다. |
| rotate3d(x, y, z, angle) | 해당 각도로 개체를 회전시킵니다.(deg와 같은 단위 사용) |
| rotateX(x) | X축으로 지정된 각도만큼 개체를 회원시킵니다. |
| rotateY(y) | Y축으로 지정된 각도만큼 개체를 회원시킵니다. |
| rotateZ(z) | Z축으로 지정된 각도만큼 개체를 회원시킵니다. |
2차원과 비교해 함수명에 3d가 생겼고 Z축이 추가되었습니다. 3d구현에 Z 축이 활용되는 것입니다.
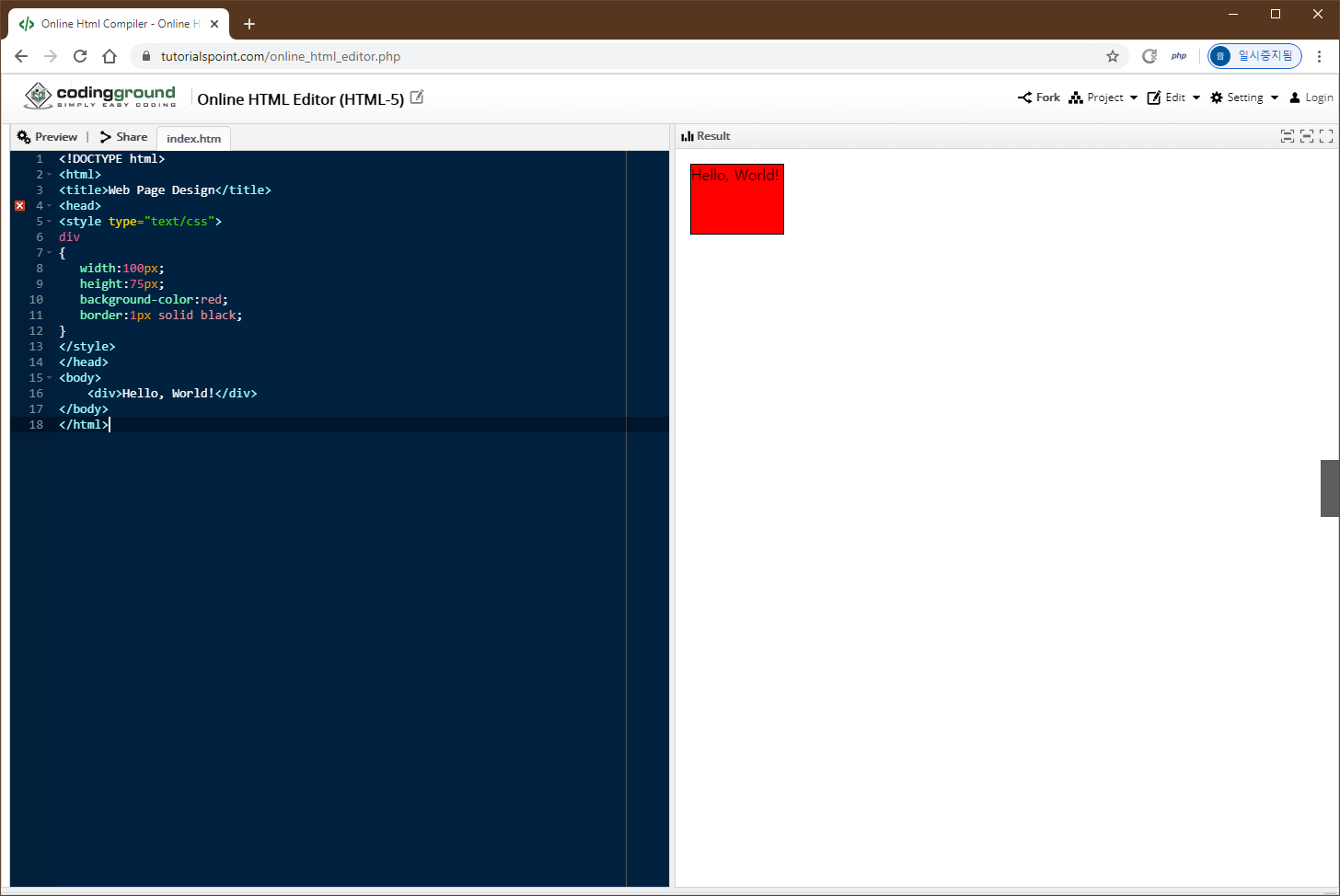
3d효과를 간단히 살펴보기 위해 먼저 다음과 같이 div를 생성하고
<!DOCTYPE html>
<html>
<title>Web Page Design</title>
<head>
<style type="text/css">
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
</style>
</head>
<body>
<div>Hello, World!</div>
</body>
</html>
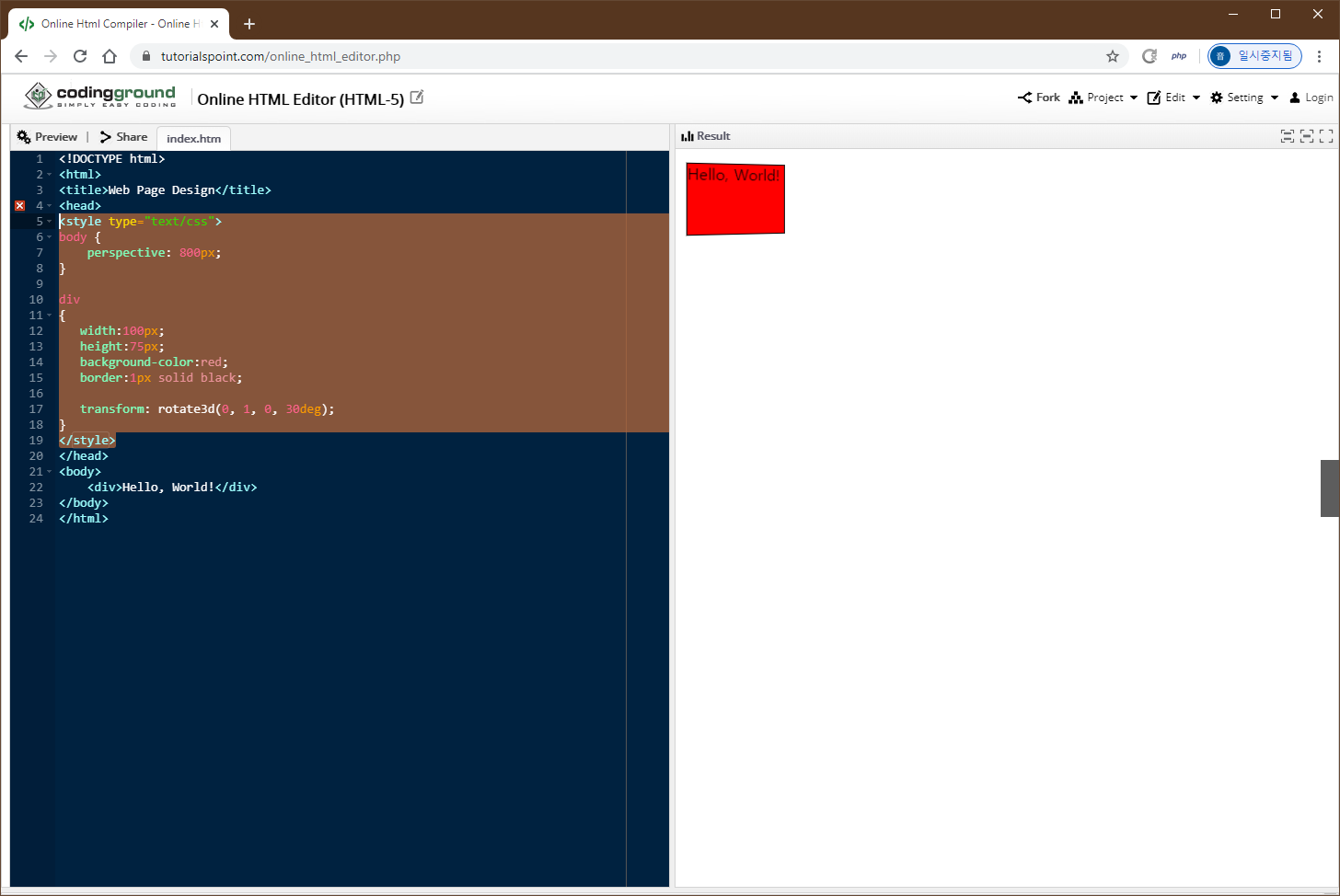
생성한 div에 rotate3d함수를 적용합니다.
<style type="text/css">
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
transform: rotate3d(0, 1, 0, 30deg);
}
</style>하지만 이 상태에서는 div의 변화된 모습을 확인할 수 없습니다. 소위 투영점(perspective)을 설정을 해야하는 것입니다.
<style type="text/css">
body {
perspective: 800px;
}
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
transform: rotate3d(0, 1, 0, 30deg);
}
</style>
투영점은 관찰자시점에 바라보는 시각입니다. 대부분 부모 요소(예제에서는 body)에 적용하며 예제에서 800px를 설정했으므로 대상 개체를 800px 떨어진 시점에서 바라보는 시각적 처리를 수행하게 됩니다.
728x90
'Web > HTML5 & CSS3' 카테고리의 다른 글
| [HTML5&CSS3] Less 스타일시트 - 개요 (0) | 2020.01.10 |
|---|---|
| [HTML5&CSS3] 규칙(@-rule) (0) | 2020.01.10 |
| [HTML5&CSS3] 2차원 구현 (0) | 2020.01.10 |
| [HTML5&CSS3] 키 프레임(keyframes)을 통한 애니메이션 구현 (0) | 2019.12.25 |
| [HTML5&CSS3] 변형 속성 (0) | 2019.12.19 |
![[HTML5&CSS3] 3차원 구현](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fc3h9YU%2FbtqAyGNzQLY%2FAAAAAAAAAAAAAAAAAAAAALpfHy65sPkZJfWSuJPYFK2Tt8wEORF4FqAz7fg70x8D%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DLpVaP%252FmDQZDdgDus1aeKKAblmEo%253D)