keyframes과 몇몇 애니메이션 속성을 사용하면 간단한 애니메이션을 구현할 수 있습니다.
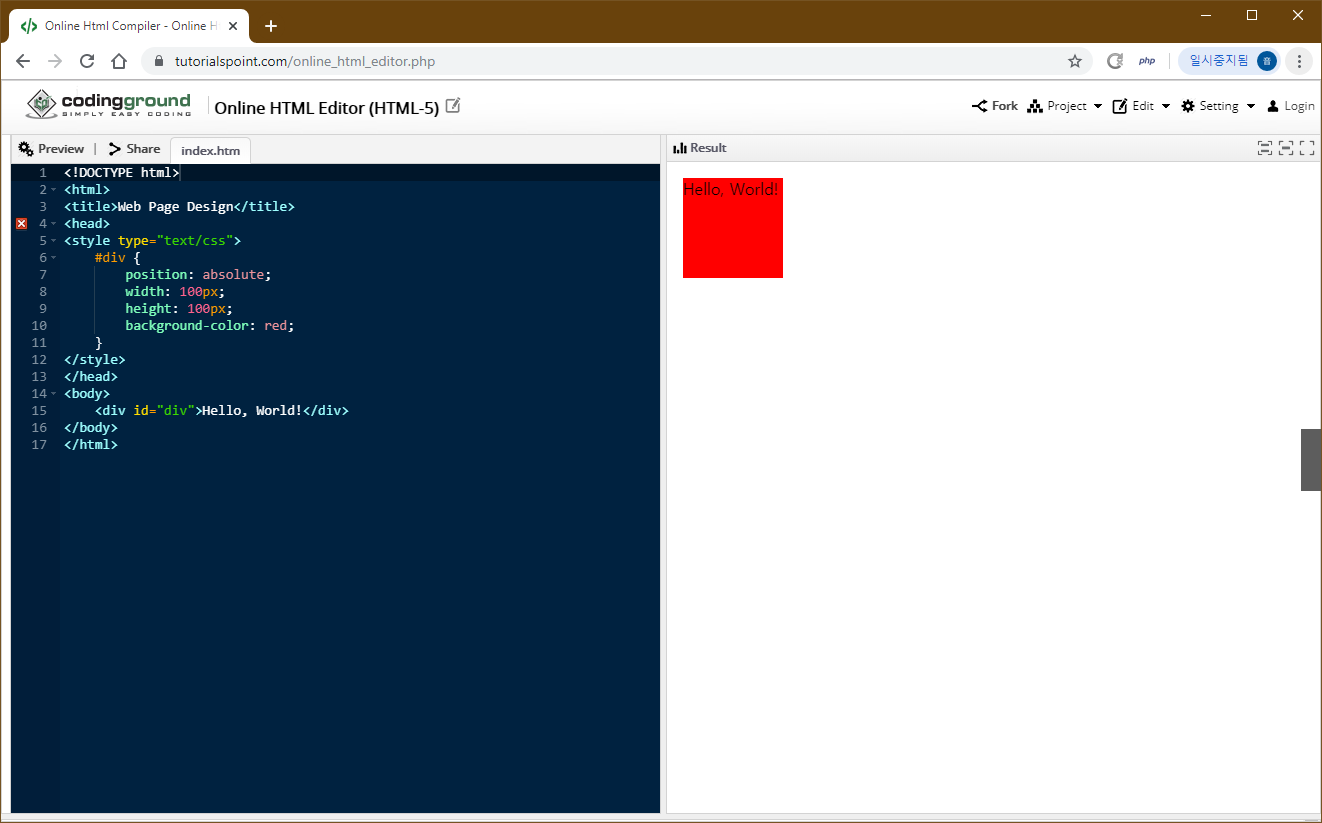
이를 이용해 div를 왼쪽에서 오른쪽으로 이동시키는 간단한 애니메이션을 구현해 볼 텐데 우선 다음과 같이 div를 생성하고 관련 스타일을 입혀줍니다.
<!DOCTYPE html>
<html>
<title>Web Page Design</title>
<head>
<style type="text/css">
#div {
position: absolute;
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div id="div">Hello, World!</div>
</body>
</html>
이제 키프레임을 작성해 봅시다.
<style type="text/css">
#div {
position: absolute;
width: 100px;
height: 100px;
background-color: red;
}
@keyframes myframe {
from {
}
to {
}
}
</style>키프레임은 @keyframes [이름] 형태로 시작됩니다. 내부에 from과 to가 보이는데 시간대별로 from은 0% 상태일 때를, to는 100% 상태일 때를 의미합니다. 물론 0%, 100% 형태로 지정해도 무관합니다.
이번 예제에서는 처음에는 왼쪽 0위치였다가 50% 상태일 때는 200, 마지막에는 300 정도로 div박스를 움직여 보고자 합니다. 따라서 키프레임을 다음과 같이 설정합니다.
<style type="text/css">
#div {
position: absolute;
width: 100px;
height: 100px;
background-color: red;
}
@keyframes myframe {
from {
left: 0px;
}
50% {
left: 200px;
}
to {
left: 300px;
}
}
</style>예제에서는 50%하나만 존재하는데 필요하다면 from과 to사이에 20%, 30%와 같은 식으로 좀 더 세분하게 설정하는 것도 가능합니다.
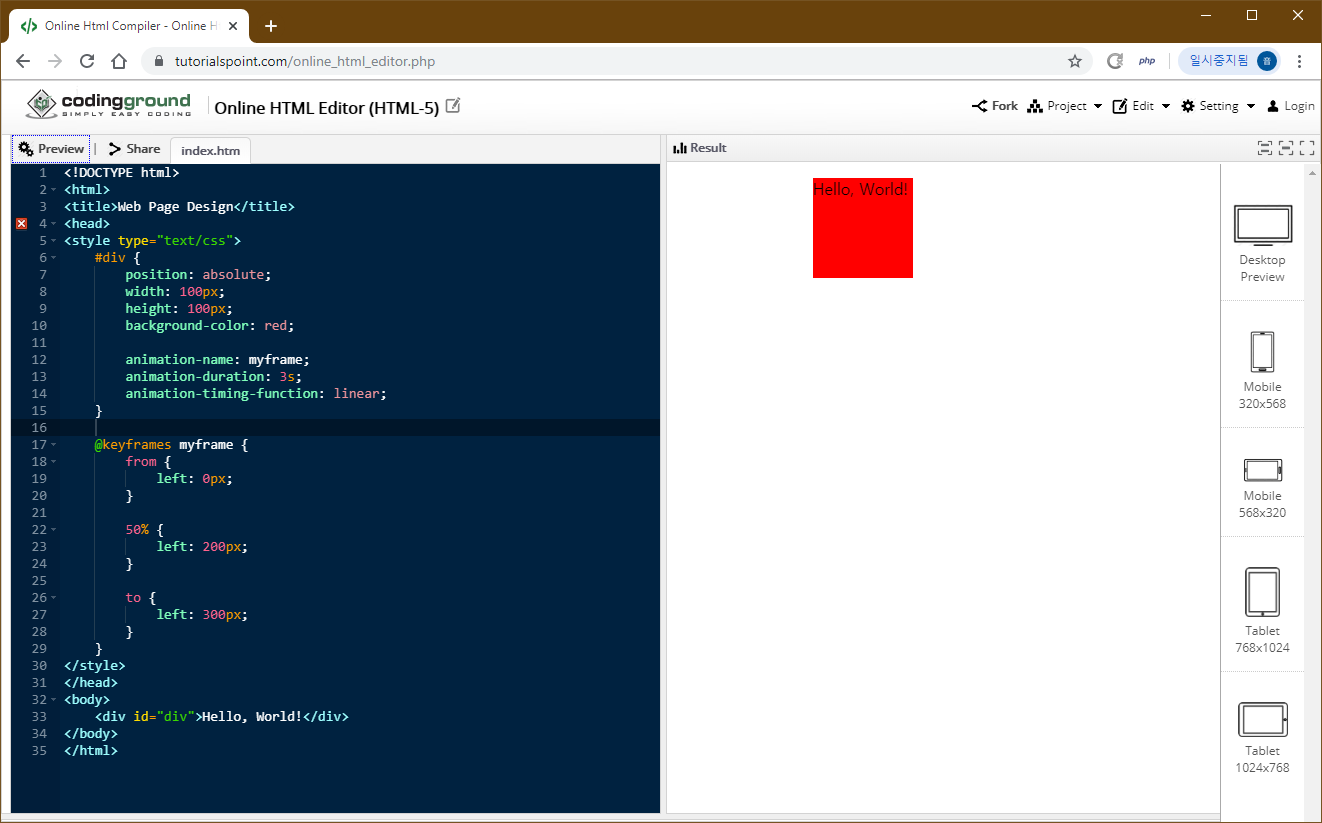
이제 위에서 처럼 설정한 키프레임을 다음과 같이 div요소와 연결하여 애니메이션을 div에 적용합니다.
<style type="text/css">
#div {
position: absolute;
width: 100px;
height: 100px;
background-color: red;
animation-name: myframe;
animation-duration: 3s;
animation-timing-function: linear;
}
@keyframes myframe {
from {
left: 0px;
}
50% {
left: 200px;
}
to {
left: 300px;
}
}
</style>이때 animation-name에는 키프레임의 이름을 입력해 어떤 키프레임과 연결할지를 지정해야 합니다. 그리고 animation-duration에는 애니메이션이 작동할 시간을, animation-timing-function은 수치 변경 함수를 지정해 시간대가 흘러가는 방식을 설정하였습니다.
이렇게 작성한뒤 실행해보면 div가 왼쪽에서 오른쪽으로 이동하는 것을 확인할 수 있습니다.

위 예제는 애니메이션이 단 한번만 실행되는데 특정 횟수만큼 반복해서 실행해야 한다면 animation-iteration-count 속성을 사용합니다.
<style type="text/css">
#div {
position: absolute;
width: 100px;
height: 100px;
background-color: red;
animation-name: myframe;
animation-duration: 3s;
animation-timing-function: linear;
animation-iteration-count: 3;
}
@keyframes myframe {
from {
left: 0px;
}
50% {
left: 200px;
}
to {
left: 300px;
}
}
</style>만약 무한대라면 이 속성에 infinite 를 지정하면 됩니다.
예제에서의 애니메이션은 페이지가 표시되자마자 곧장 실행되는데, 일정 시간 이후 동작해야 한다면 animation-delay속성을 사용할 수 있습니다.
<style type="text/css">
#div {
position: absolute;
width: 100px;
height: 100px;
background-color: red;
animation-name: myframe;
animation-duration: 3s;
animation-timing-function: linear;
animation-delay: 3s;
}
@keyframes myframe {
from {
left: 0px;
}
50% {
left: 200px;
}
to {
left: 300px;
}
}
</style>따라서 위 설정은 애니메이션을 3초 이후에 재생하도록 합니다.
이밖에도 animation-direction속성을 사용하면 애니메이션이 반복되는 형태를 지정할 수 있습니다.
<style type="text/css">
#div {
position: absolute;
width: 100px;
height: 100px;
background-color: red;
animation-name: myframe;
animation-duration: 3s;
animation-timing-function: linear;
animation-iteration-count: 3;
animation-direction: alternate;
}
@keyframes myframe {
from {
left: 0px;
}
50% {
left: 200px;
}
to {
left: 300px;
}
}
</style>alternate는 to까지 실행된 후 다시 반복할 때 to에서 from으로 실행이 반복되도록 합니다. 반면 normal로 지정하면 from에서 to까지의 형태로만 반복하게 됩니다.
만약 애니메이션이 작동하는것을 직접 제어하고 싶다면 animation-play-state 속성을 사용하면 됩니다.
<style type="text/css">
#div {
position: absolute;
width: 100px;
height: 100px;
background-color: red;
animation-name: myframe;
animation-duration: 3s;
animation-timing-function: linear;
animation-iteration-count: 3;
animation-direction: alternate;
}
#div:hover {
animation-play-state: paused;
}
@keyframes myframe {
from {
left: 0px;
}
50% {
left: 200px;
}
to {
left: 300px;
}
}
</style>위 속성에 따라 div위에 마우스를 올리면 애니메이션이 일시 정지됩니다. 중지는 paused지만 다시 동작하는 값은 running입니다.
참고로 animation의 모든 속성은 animation: [name] [duration] [timing-function] [delay] [iteration-count] [direction] 순서로 한꺼번에 지정할 수 있습니다.
<style type="text/css">
#div {
position: absolute;
width: 100px;
height: 100px;
background-color: red;
animation: myframe 3s linear none 3 alternate;
}
@keyframes myframe {
from {
left: 0px;
}
50% {
left: 200px;
}
to {
left: 300px;
}
}
</style>'Web > HTML5 & CSS3' 카테고리의 다른 글
| [HTML5&CSS3] 3차원 구현 (0) | 2020.01.10 |
|---|---|
| [HTML5&CSS3] 2차원 구현 (0) | 2020.01.10 |
| [HTML5&CSS3] 변형 속성 (0) | 2019.12.19 |
| [HTML5&CSS3] 스프라이트(Sprite) 이미지 (0) | 2019.12.18 |
| [HTML5&CSS3] 뷰포트(viewport) (0) | 2019.12.17 |
![[HTML5&CSS3] 키 프레임(keyframes)을 통한 애니메이션 구현](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdwWkUV%2FbtqAtcGFsAD%2FbIZdD2r8gkJyYf21XppqqK%2Fimg.png)