728x90
색상은 기본적으로 red, blue처럼 특정 키워드를 통해서 설정이 가능합니다.
<head>
<style type="text/css">
#span1 { color: red; }
#span2 { color: blue; }
</style>
</head>
<body>
<span id="span1">abcdefg</span><br />
<span id="span2">abcdefg</span>
</body>
그러나 위와 같은 키워드 설정 말고도 숫자를 통해 색상을 더욱 정밀하게 조절할 수 있는데 이때 사용 가능한 색상 단위로는 첫 번째로 rgb가 있습니다. rgb는 순서대로 red, green, blue 색상을 의미하며 이들 각각의 색상값을 구분해서 지정합니다. 이때 각각의 값은 0부터 255까지 지정이 가능합니다.
<head>
<style type="text/css">
#span1 { color: rgb(100, 100, 200); }
#span2 { color: rgb(150, 200, 300); }
</style>
</head>
<body>
<span id="span1">abcdefg</span><br />
<span id="span2">abcdefg</span>
</body>
rgb와 비슷한 rgba도 있는데 이때 a는 투명도를 의미합니다.
<head>
<style type="text/css">
#span1 { color: rgba(100, 100, 200, 1.0); }
#span2 { color: rgba(150, 200, 300, 0.5); }
</style>
</head>
<body>
<span id="span1">abcdefg</span><br />
<span id="span2">abcdefg</span>
</body>
투명도는 0.0 부터 1.0까지 설정이 가능하며 0.0에 가까울수록 투명도가 증가합니다.
hex단위는 #000000 형태의 16진수 단위로 입력하며 2자리 단위로 Red, Green, Blue에 해당합니다.
따라서 #FF0000은 Red부분에 FF가 지정된 것으로서 F는 16진수에서 16에 해당하고(16x16=256) Green과 Blue는 0으로 값이 없기에 결론적으로 붉은색으로 처리됩니다.
<head>
<style type="text/css">
#span1 { color: #FF0000; }
#span2 { color: rgba(150, 200, 300, 0.5); }
</style>
</head>
<body>
<span id="span1">abcdefg</span><br />
<span id="span2">abcdefg</span>
</body>
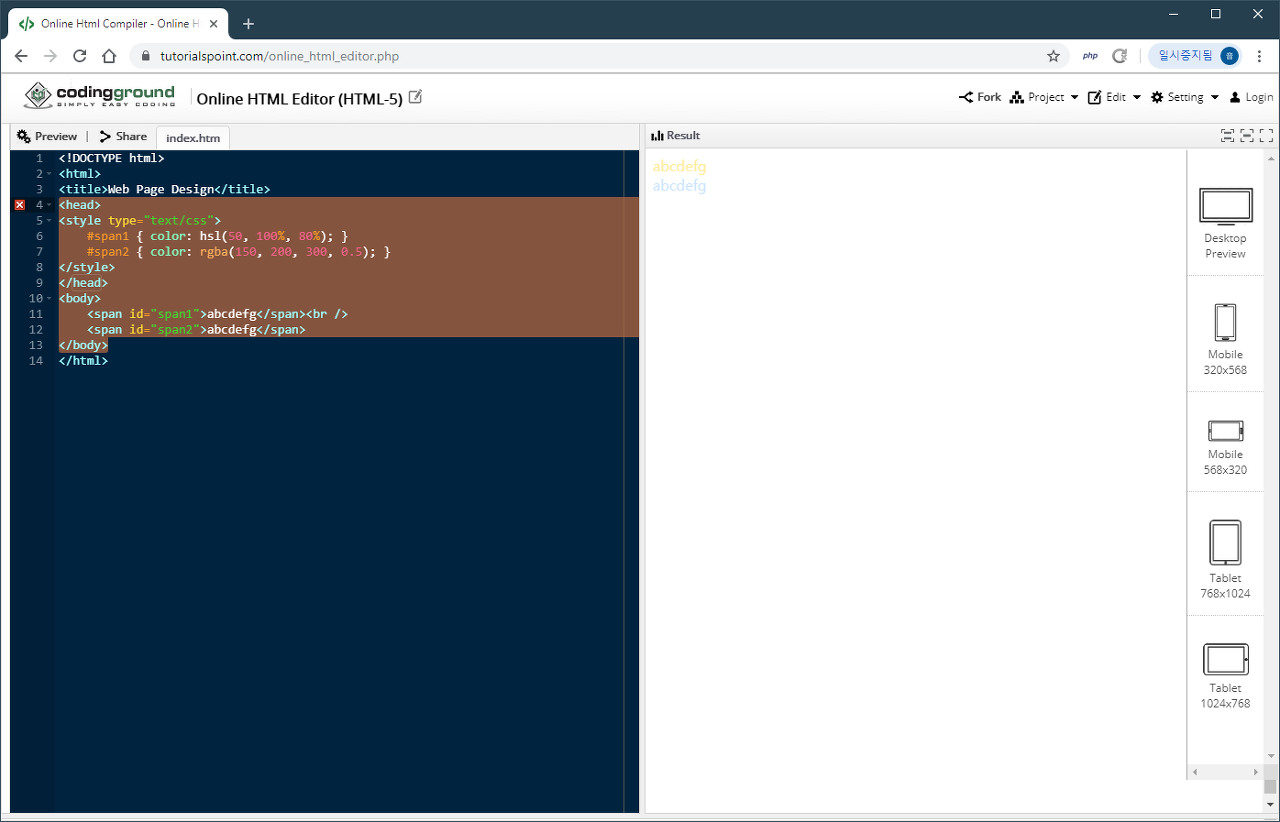
hsl단위는 색상, 채도, 명도 순으로 값을 지정합니다.
<head>
<style type="text/css">
#span1 { color: hsl(50, 100%, 80%); }
#span2 { color: rgba(150, 200, 300, 0.5); }
</style>
</head>
<body>
<span id="span1">abcdefg</span><br />
<span id="span2">abcdefg</span>
</body>
hsl도 reg처럼 hsla로 투명도를 지정할 수 있으며 방법과 순서는 rgb와 같습니다.
728x90
'Web > HTML5 & CSS3' 카테고리의 다른 글
| [HTML5&CSS3] CSS3 크기입력 (0) | 2019.10.21 |
|---|---|
| [HTML5&CSS3] 표시 속성 (0) | 2019.10.18 |
| [HTML5&CSS3] CSS선택자 -3 (0) | 2019.10.11 |
| [HTML5&CSS3] CSS선택자 -2 (0) | 2019.10.07 |
| [HTML5&CSS3] CSS선택자 -1 (0) | 2019.09.30 |
![[HTML5&CSS3] CSS3 색상입력](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbTsHxB%2FbtqyStnFlhJ%2F3bZfgcwU0kOqIs93iyNHo0%2Fimg.png)