728x90
1. display
요소를 표시하는 속성 중 display는 요소를 어떤 형태로 표시할지를 지정하는 속성입니다. 이 속성에서 가장 많이 사용하는 것으로는 none, block, inline, inline-block이 있습니다. 그 외에 다른 것도 많지만 모든 브라우저마다 지원하는 내용이 달라 잘 사용되지는 않습니다.
먼저 none는 요소를 화면에 보이지 않게 합니다.
<style type="text/css">
#div1 { display: none; }
</style>
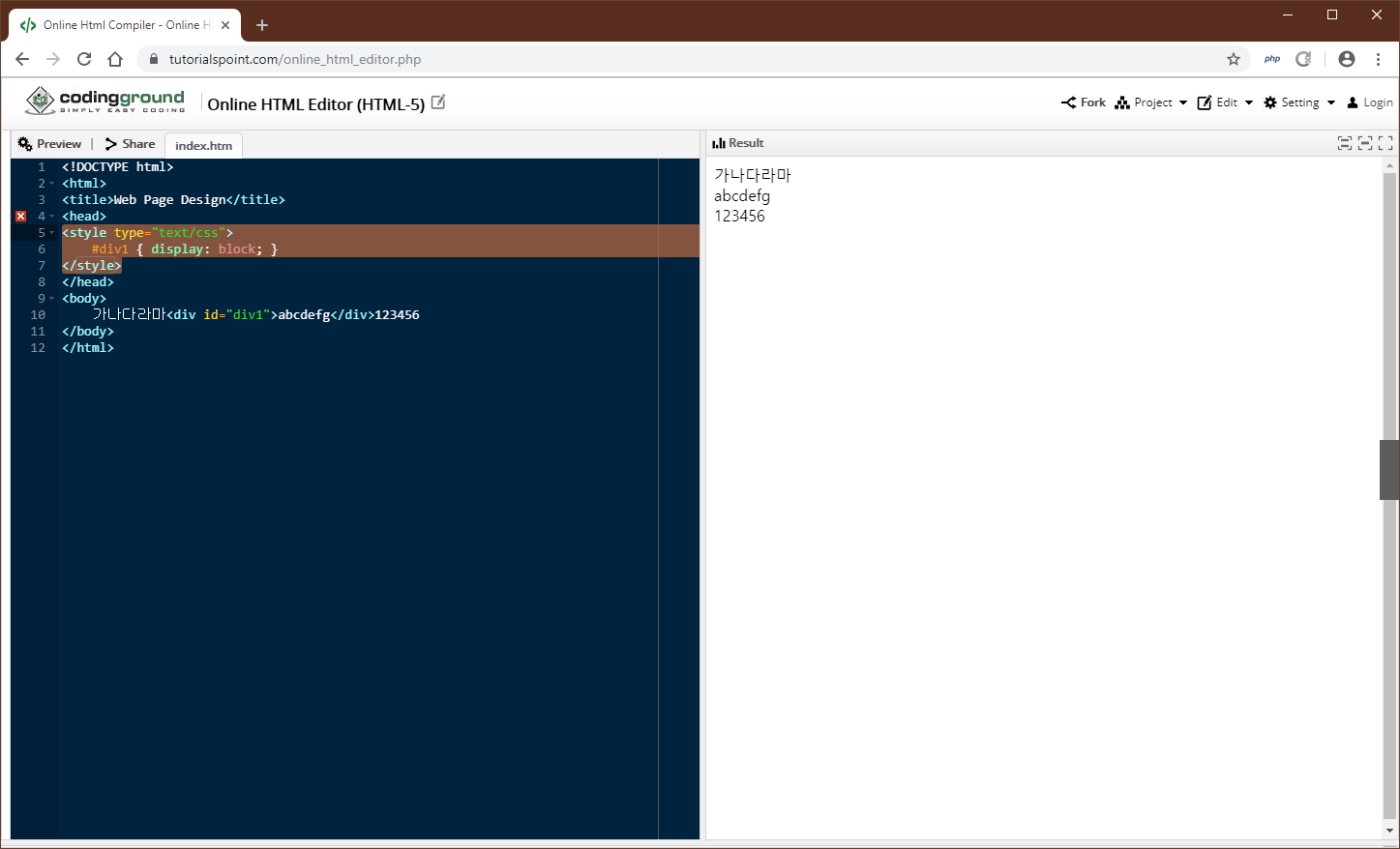
block는 요소가 전체 영역을 모두 사용해 block형태로 보이도록 합니다.
<style type="text/css">
#div1 { display: block; }
</style>
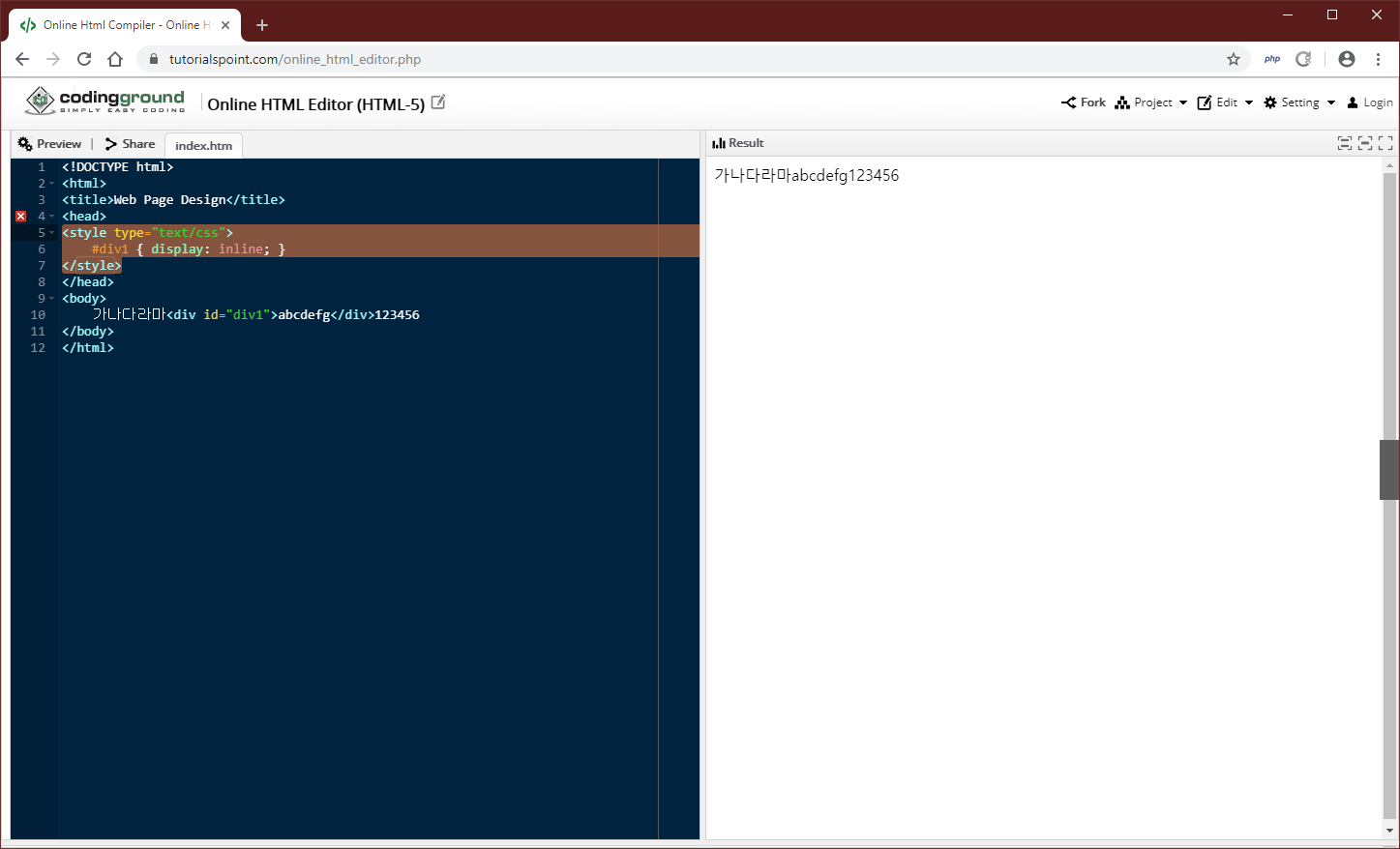
inline은 block과 달리 다른 요소와 같이 배치될 수 있도록 합니다.
<style type="text/css">
#div1 { display: inline; }
</style>
inline-block는 inline과 비슷하지만 요소에 width와 height속성을 사용할 수 있습니다.
<style type="text/css">
#div1 {
display: inline-block;
background-color: red;
width: 100px;
height: 50px;
}
</style>
2. visibility
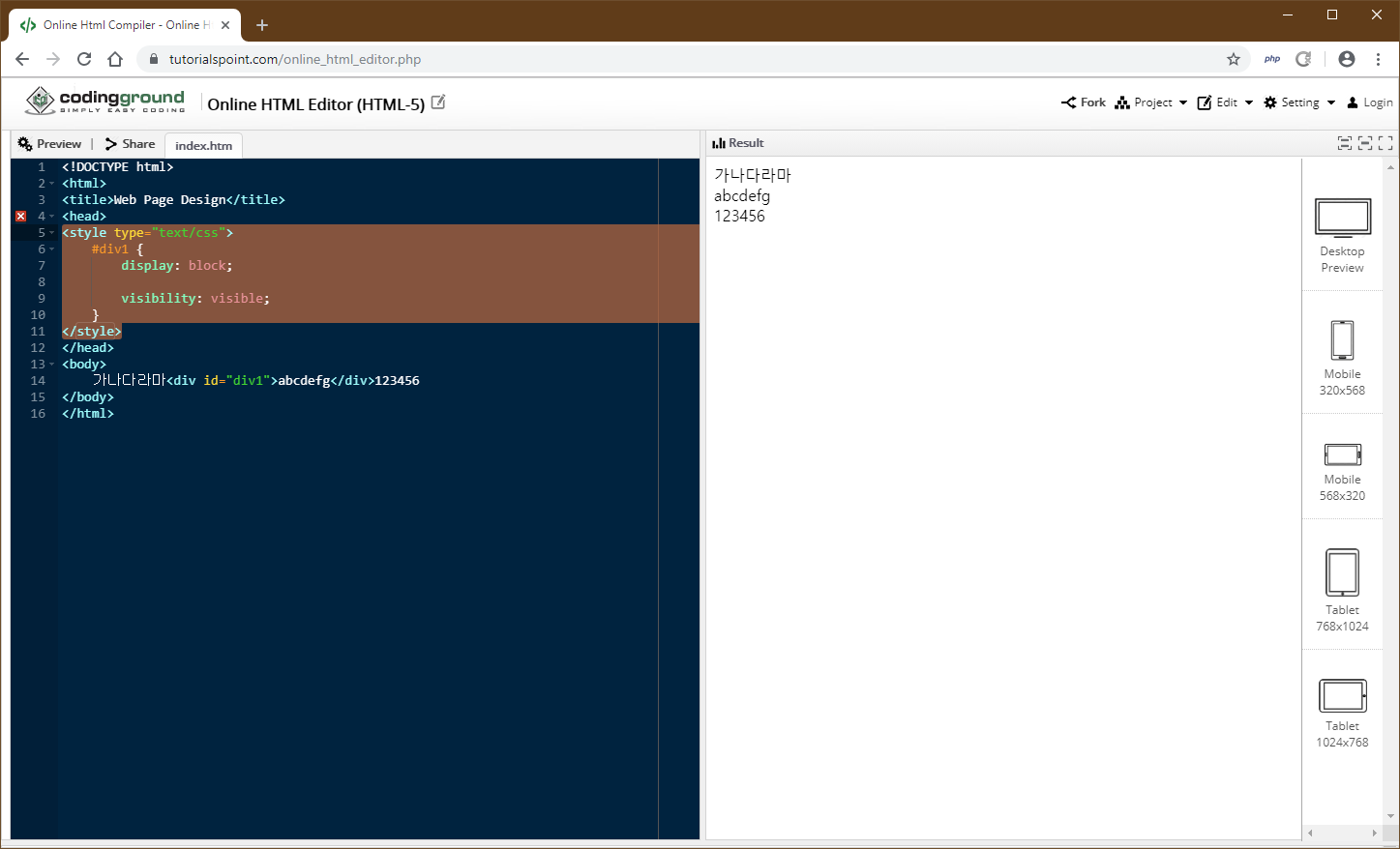
visibility는 요소를 보이거나 보이지 않게 하는 속성으로서 visible은 보이게, hidden는 보이지 않게합니다.
<style type="text/css">
#div1 {
display: block;
visibility: visible;
}
</style>
<style type="text/css">
#div1 {
display: block;
visibility: hidden;
}
</style>
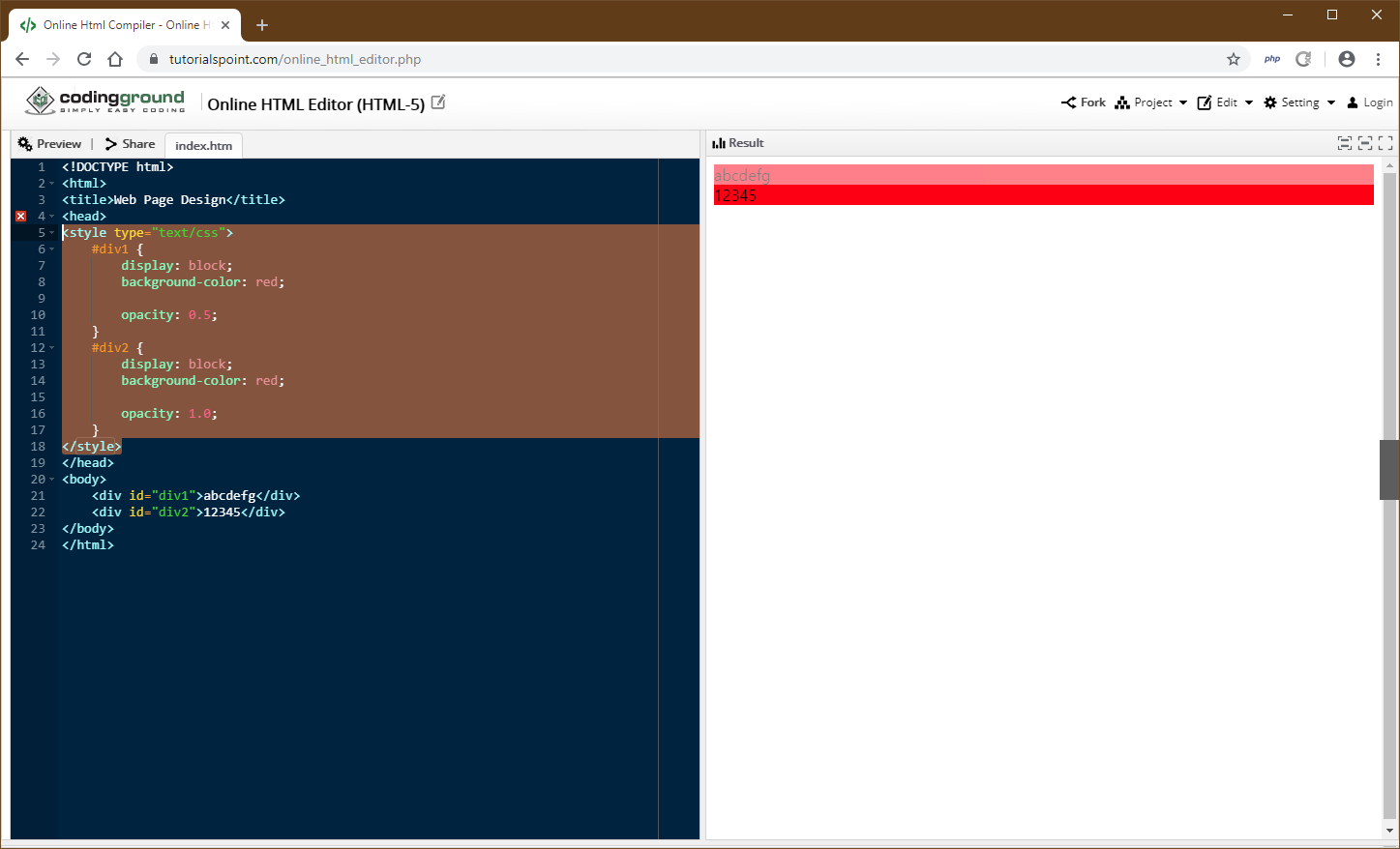
3. opacity
요소의 투명도를 설정하는 속성입니다. 0.0부터 1.0까지 지정이 가능하며 1.0에 가까울수록 불투명하게 바뀌게 됩니다.
<style type="text/css">
#div1 {
display: block;
background-color: red;
opacity: 0.5;
}
#div2 {
display: block;
background-color: red;
opacity: 1.0;
}
</style>
728x90
'Web > HTML5 & CSS3' 카테고리의 다른 글
| [HTML5&CSS3] 크기와 여백 (0) | 2019.10.24 |
|---|---|
| [HTML5&CSS3] CSS3 크기입력 (0) | 2019.10.21 |
| [HTML5&CSS3] CSS3 색상입력 (0) | 2019.10.17 |
| [HTML5&CSS3] CSS선택자 -3 (0) | 2019.10.11 |
| [HTML5&CSS3] CSS선택자 -2 (0) | 2019.10.07 |
![[HTML5&CSS3] 표시 속성](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcYyBGJ%2FbtqyXweSpHY%2F6xvkLXysnkePPAR4msLo1K%2Fimg.png)