1. 전체 선택
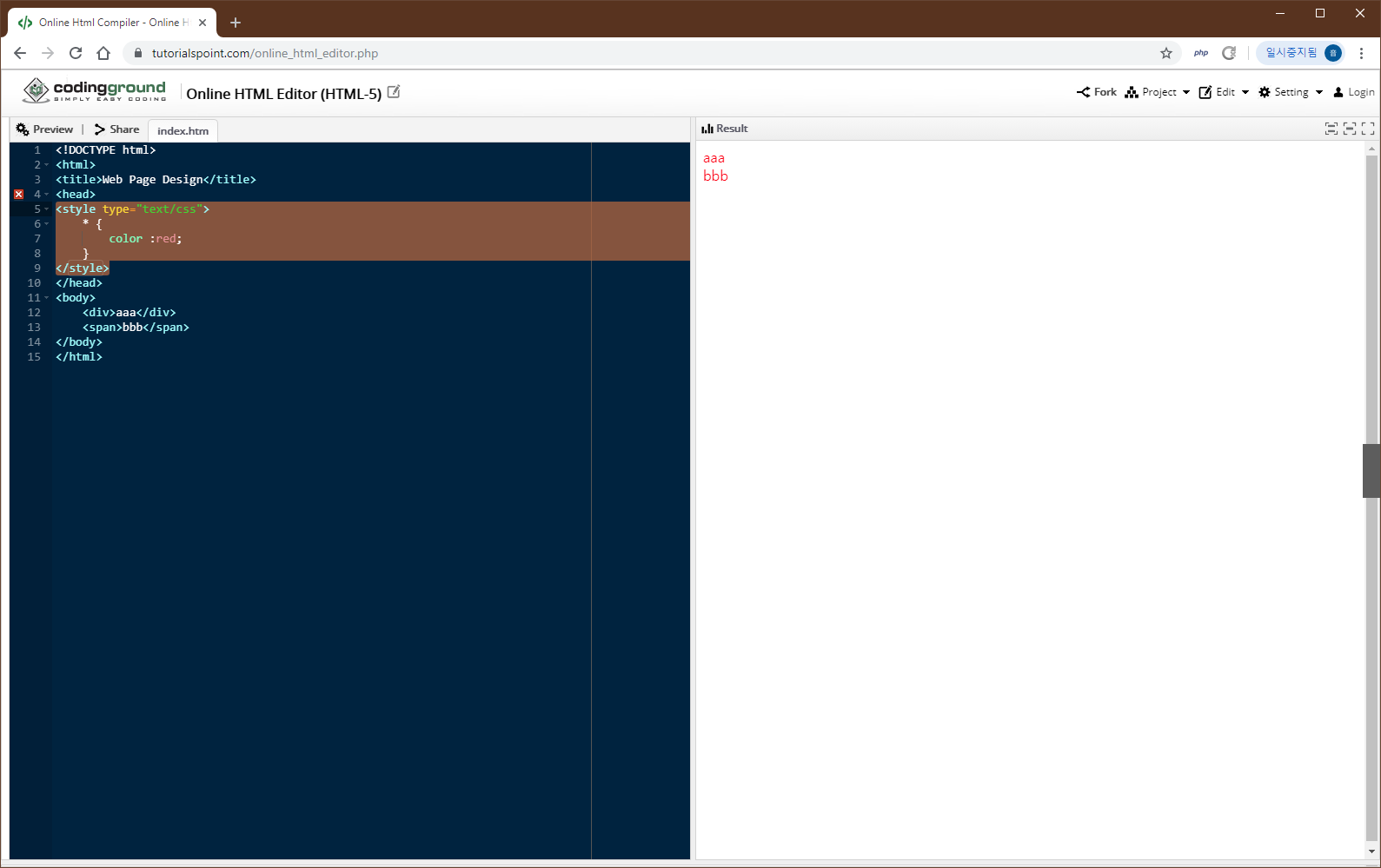
문서의 전체 태그를 선택하려면 * 문자를 사용합니다.
<style type="text/css">
* {
color :red;
}
</style>
참고로 전체 선택자는 html부터 시작해 /html까지의 모든 태그를 대상으로 합니다.
2. 태그 선택
특정 태그를 선택하려면 태그명을 그대로 사용합니다.
<style type="text/css">
span {
color :red;
}
</style>
참고로 여러 개 태그를 선택해야 하는 경우에는 span, div처럼 쉼표를 통해 구분해서 필요한 태그를 넣어주면 됩니다.
3. 아이디 선택
특정 태그의 아이디를 통해 원하는 요소를 선택하려면 # 문자를 사용합니다.
<style type="text/css">
#tag1 {
color :red;
}
</style>
4. 클래스 선택
. 문자를 사용하면 태그에 있는 클리스명으로 요소를 선택할 수 있습니다.
<style type="text/css">
.exclass {
color :red;
}
</style>
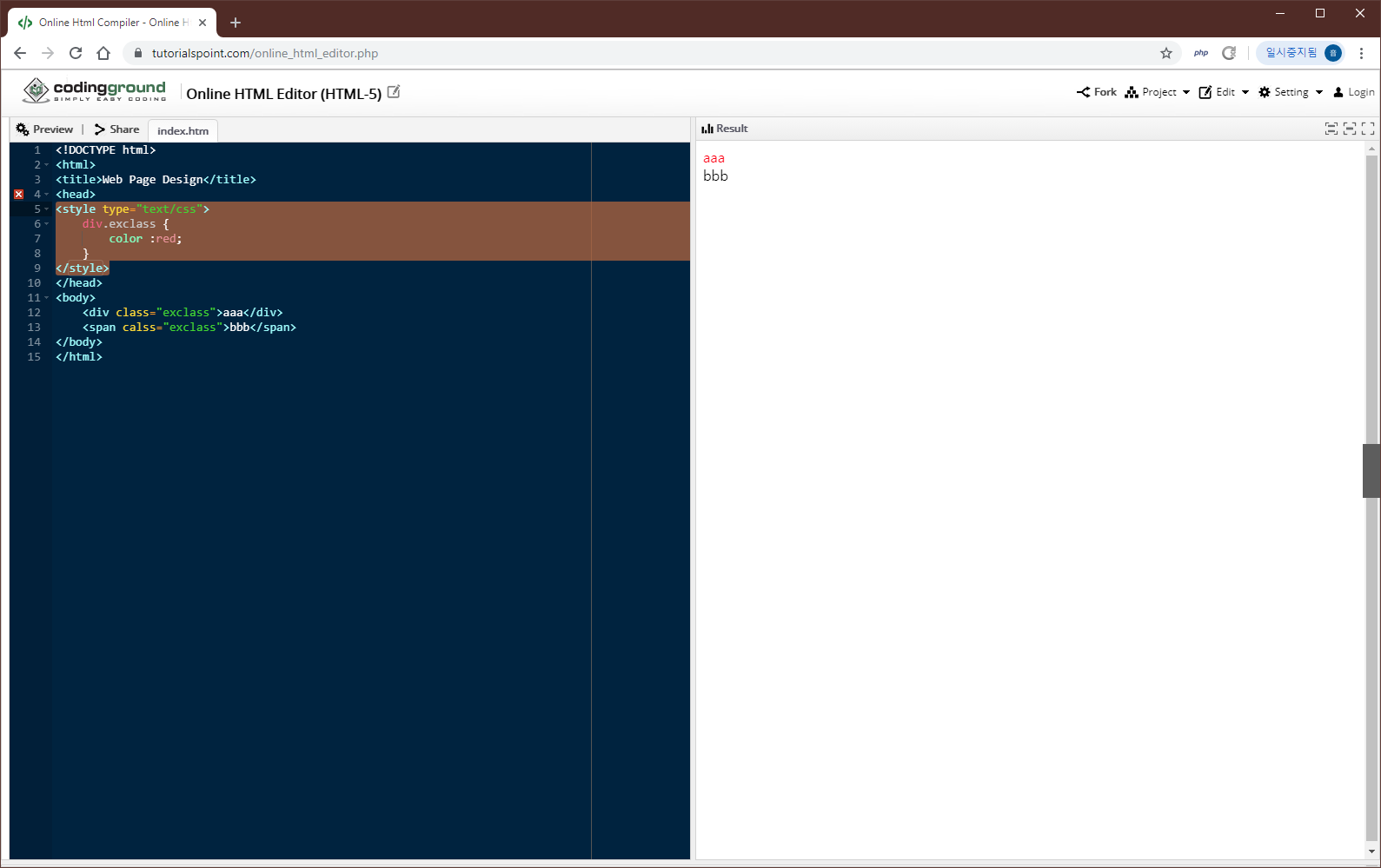
만약 특정 태그에 있는 클래스만을 대상으로 하고 싶다면 [태그]. [클래스] 형식으로 지정하면 됩니다.
<style type="text/css">
div.exclass {
color :red;
}
</style>
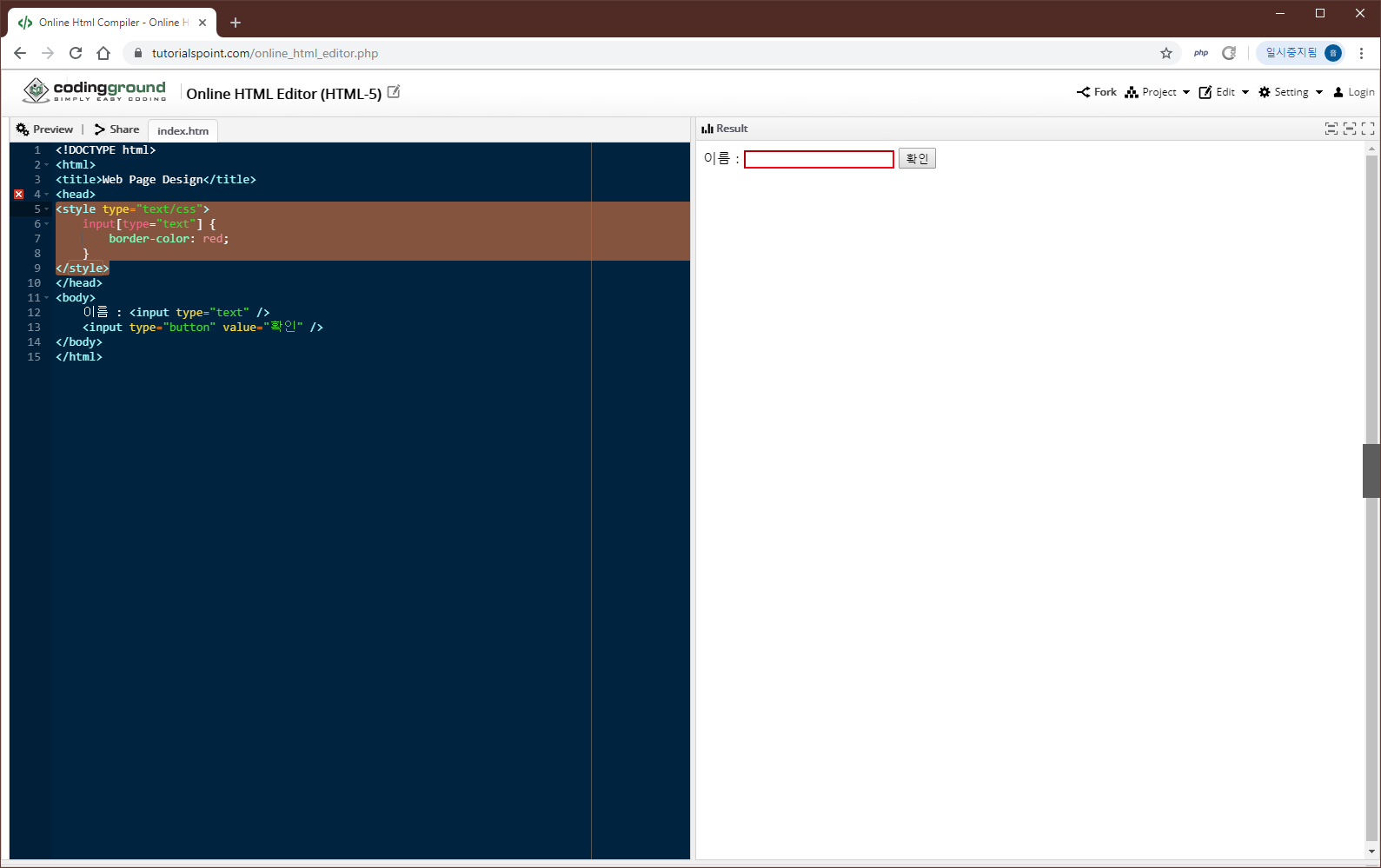
5. 속성 선택
태그 안에 특정 속성을 기준으로 요소를 선택하려면 [속성=값]의 형태로 지정할 수 있습니다.
<style type="text/css">
input[type="text"] {
border-color: red;
}
</style>
위 예제와 비슷하게 |= 조건도 설정이 가능합니다.
<style type="text/css">
input[value|="확인"] {
border-color: red;
}
</style>
이때 =문자만 단독으로 사용했을 때의 차이점이라면 속성 값에 -가 붙은 것도 같이 찾아준다는 것입니다.
또한 선택하고자 하는 속성이 여러 개라면 그만큼 [속성=값]을 반복해서 지정하면 됩니다.
<style type="text/css">
input[type="button"][value="확인"] {
border-color: red;
}
</style>
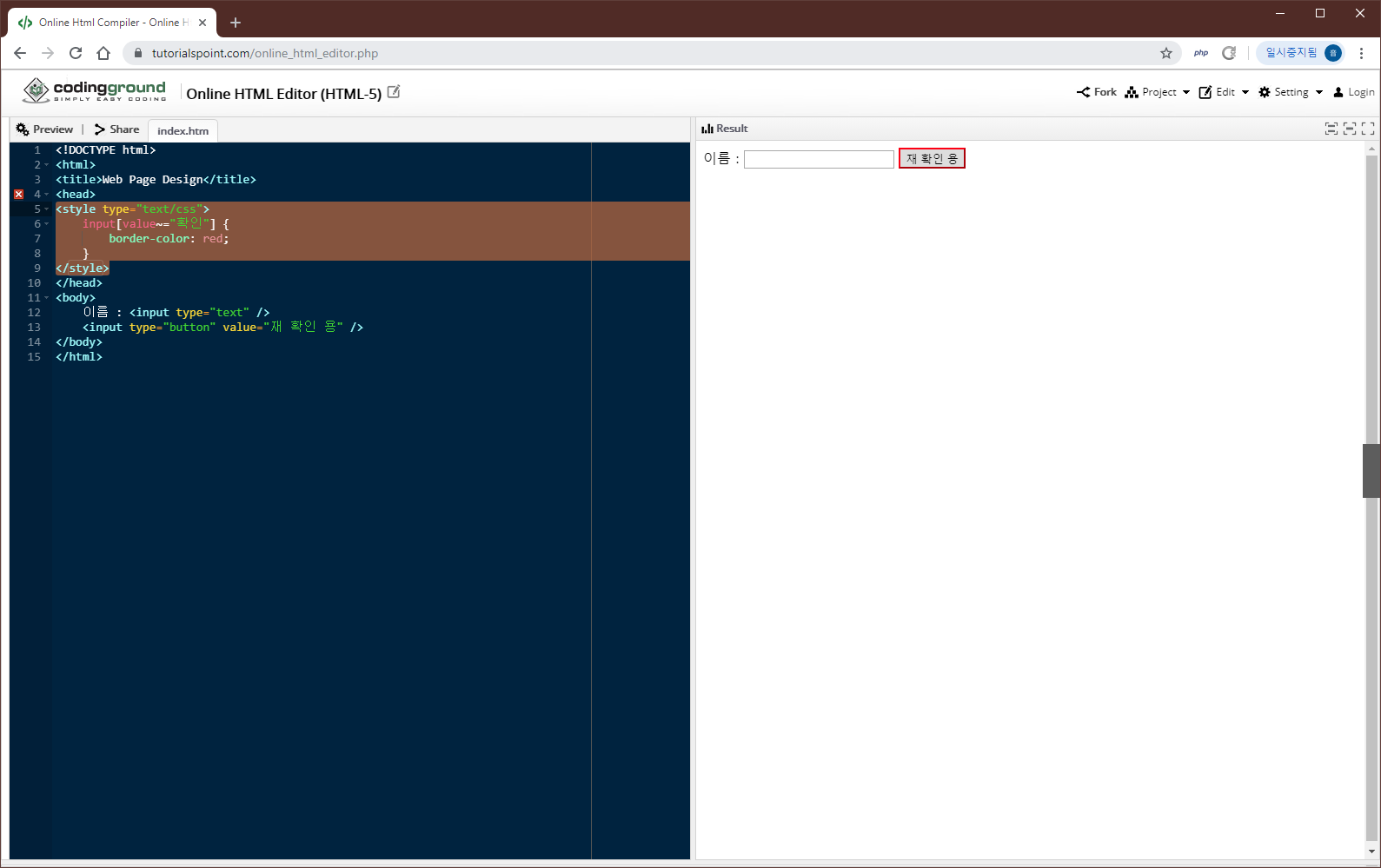
만약 속성의 값 중 특정 단어가 포함된 형태로 요소를 지정하고자 한다면 [속성~=값]을 사용해야 합니다.
<style type="text/css">
input[value~="확인"] {
border-color: red;
}
</style>
여기서 '단어'라는 것은 어디까지나 명확하게 분리되어 존재하는 형태를 의미하므로 위 예제에서 값이 '재확인용'처럼 되어 있다면 ~= 조건자로는 검색이 불가능합니다. 따라서 문자열로서 포함 여부를 확인하고 싶으면 *= 조건자를 사용해야 합니다.
<style type="text/css">
input[value*="확인"] {
border-color: red;
}
</style>
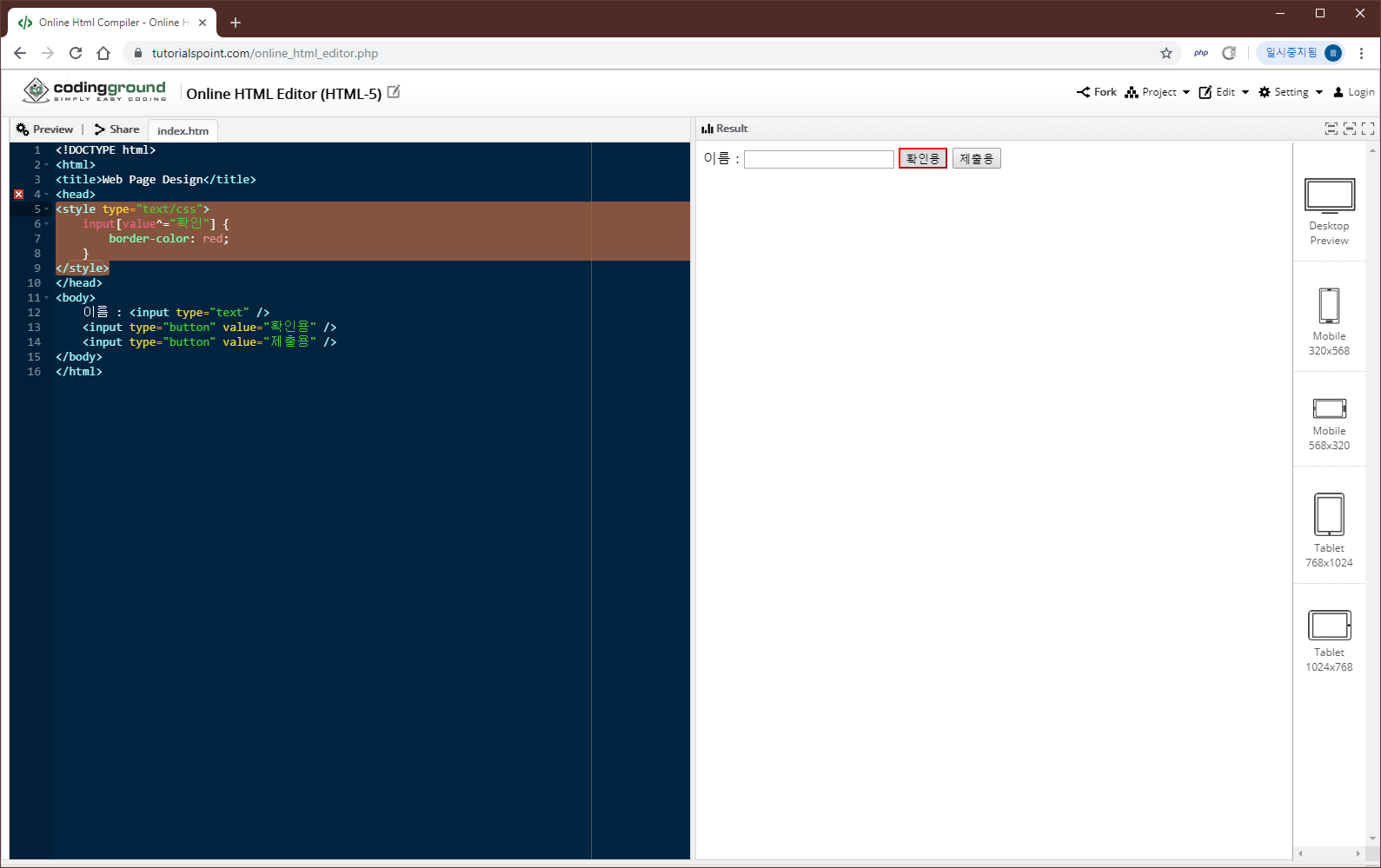
이외 ^=는 특정값으로 시작하는 태그만, $=는 특정값으로 끝나는 태그만 선택하도록 합니다.
<style type="text/css">
input[value^="확인"] {
border-color: red;
}
</style>
일부에서!= 연산자를 통해 부정 선택이 가능하다고 하지만 확인 결과 해당 연산자는 존재하지 않고, 제대로 동작하지도 않은 것 같습니다.
'Web > HTML5 & CSS3' 카테고리의 다른 글
| [HTML5&CSS3] CSS선택자 -3 (0) | 2019.10.11 |
|---|---|
| [HTML5&CSS3] CSS선택자 -2 (0) | 2019.10.07 |
| [HTML5&CSS3] 시멘틱 구조 태그 (0) | 2019.09.30 |
| [HTML5&CSS3] 그룹및 공간관련 태그 (0) | 2019.09.30 |
| [HTML5&CSS3] 입력관련 태그 (0) | 2019.09.27 |
![[HTML5&CSS3] CSS선택자 -1](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbg96rW%2FbtqyAuPthiY%2FAAAAAAAAAAAAAAAAAAAAAGxNxWpRENHQUxD9maPYY1zETxks9cmTD7whRdyoalh0%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DfDZ4tAT1FEmaUegxe1oRcQF3XyQ%253D)