728x90
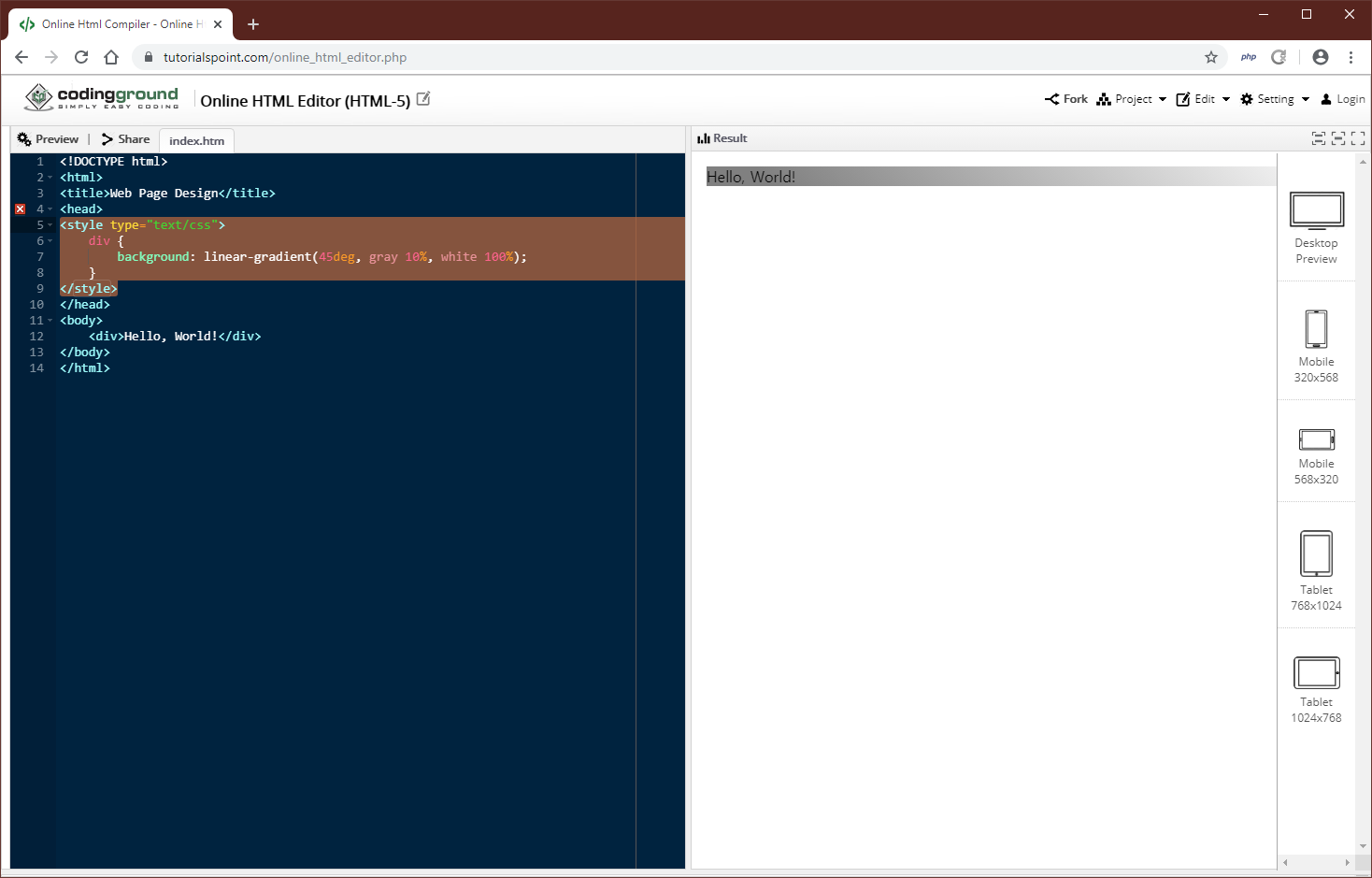
색상에 선형 그레디언트(linear-gradient)를 표현하려면 linear-gradient 함수를 사용할 수 있으며 해당 함수는 CSS3전용입니다.
<style type="text/css">
div {
background: linear-gradient(45deg, gray 10%, white 100%);
}
</style>
첫 번째 속성의 값은 그레디언트를 그릴 각도이며 이어서 시작 색상 및 위치(% 단위)와 종료 색상 및 위치를 지정하면 됩니다.
728x90
'Web > HTML5 & CSS3' 카테고리의 다른 글
| [HTML5&CSS3] 뷰포트(viewport) (0) | 2019.12.17 |
|---|---|
| [HTML5&CSS3] 벤더 프리픽스(vendor prefix) (0) | 2019.12.05 |
| [HTML5&CSS3] 그림자 효과 (0) | 2019.11.19 |
| [HTML5&CSS3] 위치 (0) | 2019.11.13 |
| [HTML5&CSS3] float (0) | 2019.11.08 |
![[HTML5&CSS3] 선형 그레디언트(linear-gradient)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FCV9YH%2FbtqzAU7vk6z%2F8UJ2va5MdYCl06EP2uhtN1%2Fimg.png)