ImageButton이 일반 Button과 다른 점은 텍스트 대신 이미지로 버튼 표시를 대신한다는 것입니다. 그래서 버튼의 백그라운드로 이미지를 설정하면 그 위에 다시 이미지를 올려둘 수 있으며 이미지 위주다 보니 사용 가능한 속성 자체가 ImageView와 비슷한 것들이 많습니다.


ImageButton을 처음 사용하면 위에서 처럼 기본이미지를 선택하거나 원하는 이미지를 사용할 수도 있습니다. 만약 사용 하고자 하는 이미지가 있다면 다음과 같은 방법으로 우선 이미지를 추가해야 합니다.
우선 이미지를 Ctrl + C로 복사하고 Android Studio의 Project탐색기에서 Android -> app -> drawable 위치에 Ctrl + V로 붙여 넣기를 하면 Choose Destination Directory가 표시됩니다.

위 화면에서 끝에 -24가 아닌 drawable을 선택하고 OK버튼을 눌러줍니다. 그리고 이어지는 화면에서도 그대로 OK 버튼을 눌러주세요.

혹은 이미지를 바로 Project탐색기의 Android -> app -> drawable 위치에 끌어다 놓을 수도 있습니다. 그러면 위와 동일한 화면을 볼 수 있습니다.

※ 주의 : Android Studio에서는 소스파일 이외에 다른 파일은 리소스파일로 취급하며 리소스 파일은 모두 소문자여야 합니다. 따라서 임의로 추가할 파일 역시 소문자여야 함에 주의해 주세요.
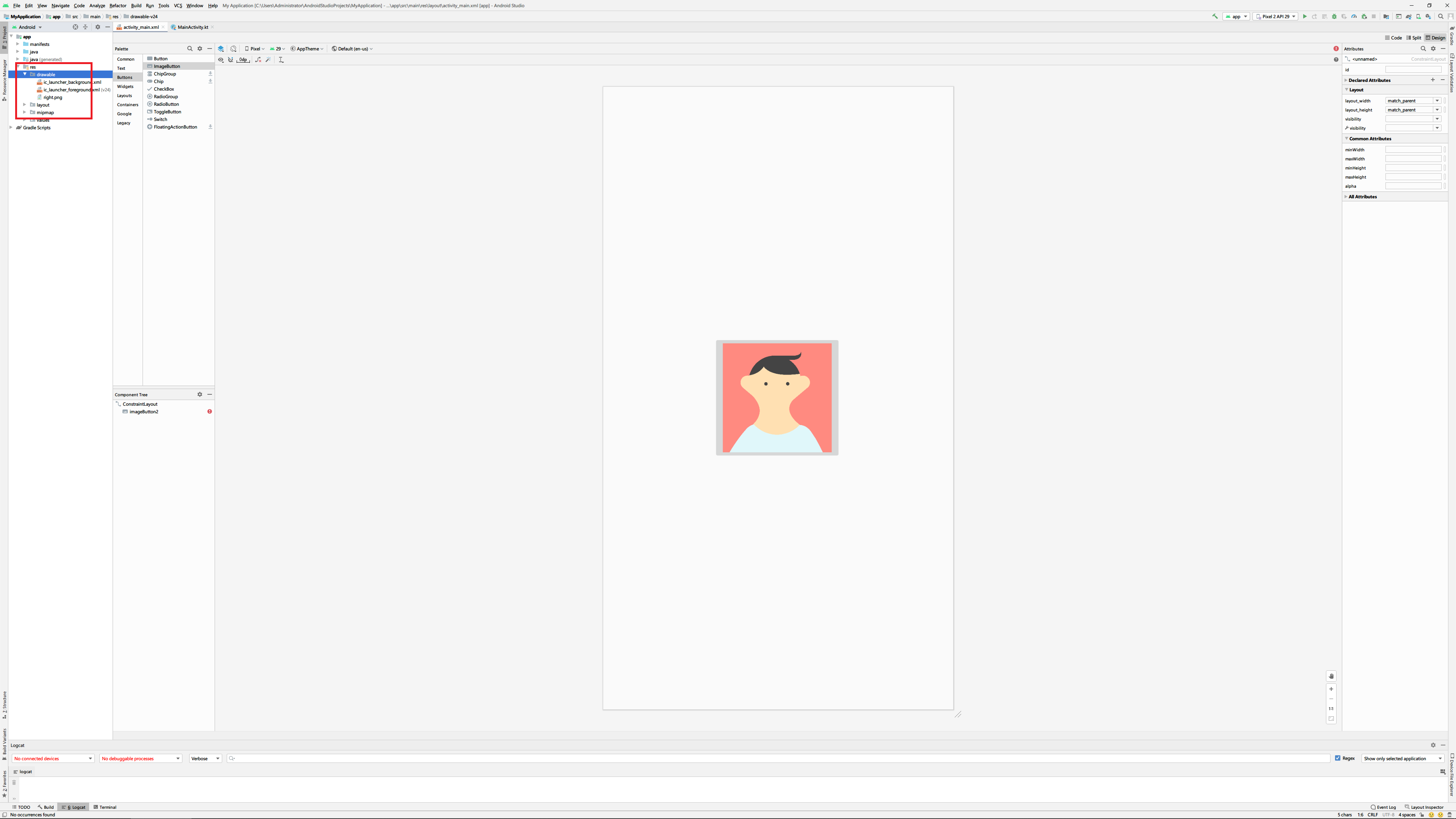
성공적으로 이미지가 추가되었습니다. 이제 ImageButton 속성에서 src를 선택하면 방금전 추가한 이미지 파일을 선택할 수 있는 화면을 볼 수 있습니다.


ImageButton을 처음 추가하면 기본적으로 추가되는 이미지가 srcCompat이라는 속성으로 설정되어 있을 수 있습니다. srcCompat은 하위 호환성 때문에 존재하는 속성으로 하위 호환성(롤리팝 5.0 이하)을 고려하지 않는다면 srcCompat을 지우고 src속성을 사용해 주세요.
설정된 이미지의 크기는 scaleType속성으로 다양하게 설정할 수 있으며

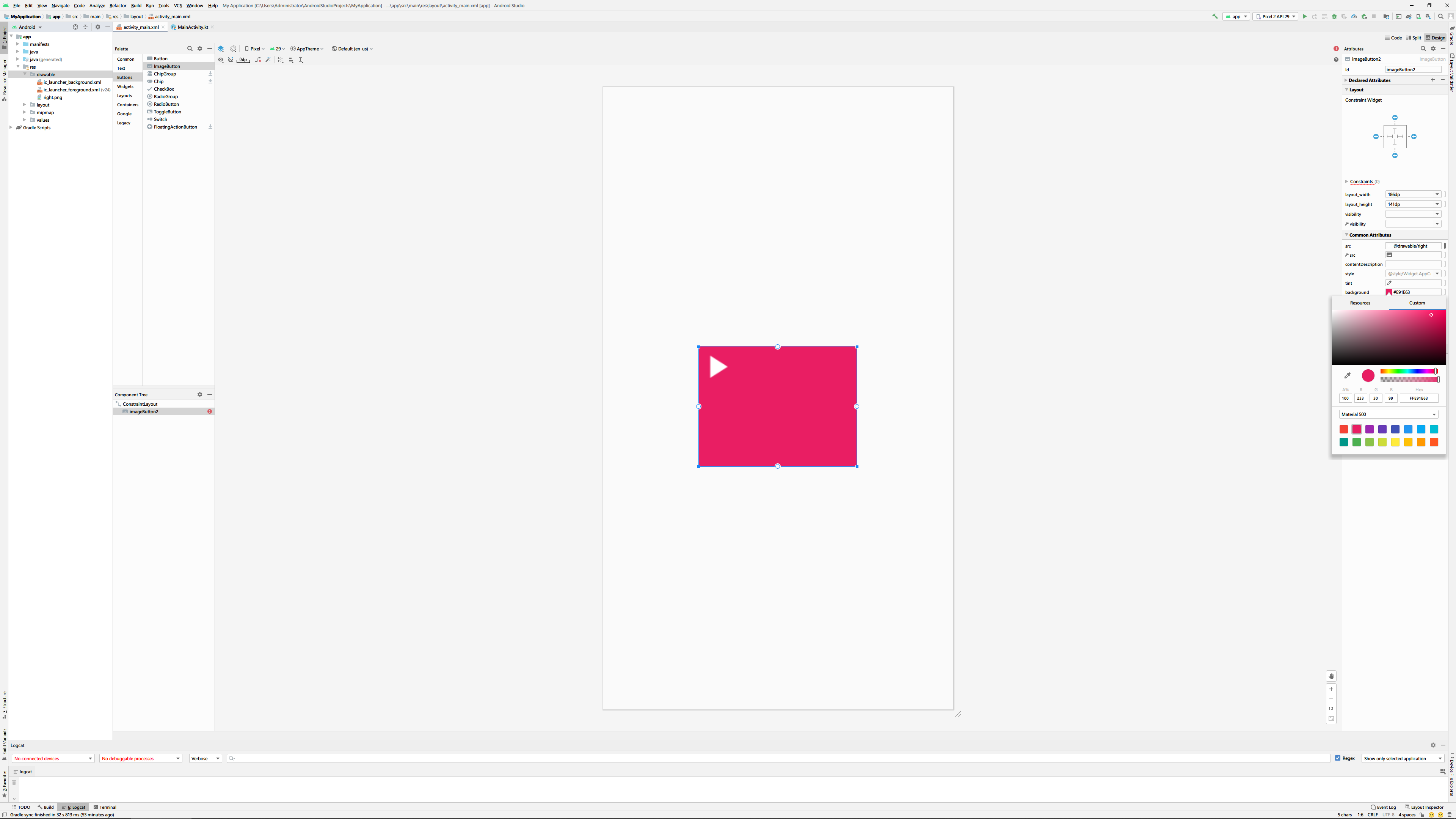
background 설정으로 배경을 따로 지정할 수 있습니다.

만약 아무런 설정도 필요하지 않다면 @android:color/transparent를 적용해 투명으로 처리하여도 됩니다.

배경을 투명하게 처리하니 본래 이미지가 잘 안보이는군요. 이때 tint 속성을 사용하면 이미지 자체에 색을 부여할 수도 있습니다.

이미지에 투명도를 부여해야 한다면 alpha속성을 사용해 주세요. 투명도는 0~1까지 설정할 수 있으며 소수점 단위로 조절이 가능합니다. 아래 예제는 투명도를 0.5로 설정한 것입니다.

'Mobile > Kotlin' 카테고리의 다른 글
| [Kotlin] 위젯 - CheckBox, ProgressBar (0) | 2020.12.16 |
|---|---|
| [Kotlin] 위젯 - RadioGroup (0) | 2020.12.15 |
| [Kotlin] 위젯 - Plain Text (0) | 2020.12.14 |
| [Kotlin] 위젯 - 텍스트뷰(TextView) (0) | 2020.12.14 |
| [Kotlin] 레이아웃(Layout) - 리니어 (0) | 2020.12.11 |
![[Kotlin] 위젯 - ImageButton](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FVrjVm%2FbtqGted2T0M%2FoK483wJIQySilY4BJlUQy1%2Fimg.png)